这篇文章是为了解释和演示 xLog 支持的 Markdown 语法。
如果您有任何问题或建议,请随时提交问题或评论。
遵循 GitHub 风格的 Markdown (GFM)#
规范详情: https://github.github.com/gfm
示例:
标题#
## 标题级别 2
粗体#
**粗体**
粗体
引用#
> 引用
引用
列表#
普通列表#
- 列表 1
- 列表 2
- 列表 1
- 列表 2
有序列表#
1. 有序列表 1
1. 有序列表 2
- 有序列表 1
- 有序列表 2
任务列表#
- [ ] 任务列表 1
- [x] 任务列表 2
- 任务列表 1
- 任务列表 2
代码#
`console.log("xLog")`
console.log("xLog")
```js
console.log("xLog")
console.log("是最好的!")
```\
console.log("xLog")
console.log("是最好的!")
主题分隔符#
---
链接#
`[链接标题](url)`
图片#

斜体#
*斜体*
斜体
自动链接#
删除线#
~~删除线~~
删除线
表格#
| foo | bar |
| --- | --- |
| baz | bim |
| foo | bar |
|---|---|
| baz | bim |
提及#
要在 xLog 中提及某人,只需使用 "@" 后跟他们的用户名。
@xlog
警告#
> [!NOTE]
> 用户应该知道的有用信息,即使在浏览内容时。
> [!TIP]
> 有助于更好或更轻松地做事的建议。
> [!IMPORTANT]
> 用户需要知道以实现其目标的关键信息。
> [!WARNING]
> 需要用户立即关注以避免问题的紧急信息。
> [!CAUTION]
> 关于某些行为的风险或负面结果的建议。
Note
用户应该知道的有用信息,即使在浏览内容时。
Tip
有助于更好或更轻松地做事的建议。
Important
用户需要知道以实现其目标的关键信息。
Warning
需要用户立即关注以避免问题的紧急信息。
Caution
关于某些行为的风险或负面结果的建议。
允许的 HTML 标签和属性#
请参见: https://github.com/Crossbell-Box/xLog/blob/main/src/markdown/sanitize-schema.ts
出于安全原因,仅允许白名单中的 HTML 标签和属性,但这并不是一成不变的,因此如果您需要其他标签或属性,请随时提交 pr 或问题。
示例:
- 图片居中和大小调整
<p align="center">
<img width="100" height="100" src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm">
</p>
- 并排显示
<p class="flex justify-between">
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
</p>
- 颜色
<span style="color:red">红色</span>
<span style="color:orange">橙色</span>
<span style="color:yellow">黄色</span>
<span style="color:green">绿色</span>
<span style="color:blue">蓝色</span>
<span style="color:purple">紫色</span>
<span style="color:pink">粉色</span>
红色 橙色 黄色 绿色 蓝色 紫色 粉色
支持通用指令提案#
规范详情: https://talk.commonmark.org/t/generic-directives-plugins-syntax/444
示例:
line1 :br line2 :i[HTML]{class="test"}` => `line1 <br> line2 <i class="test">HTML</i>
line1
line2 HTML
::video[title]{src=https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4 controls=true}` => `<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls="">title</video>
:::div{style="text-align: center"}
居中内容
:::
居中内容
支持数学表达式#
这句话使用 $$ 分隔符来显示行内数学: $$\sqrt{3x-1}+(1+x)^2$$
由于解析问题较多,我们已禁用使用单个 "$" 的语法。
要将数学表达式作为块添加,请开始新行并用两个美元符号 $$ 限定表达式。
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$
内置组件#
提示#
我们支持五种类型的提示。
:::note{title="**等一下** _在那里_!"}
一些 **内容** 具有 _Markdown_ `语法`。
:::
:::commend
一些 **内容** 具有 _Markdown_ `语法`。
:::
:::warn
一些 **内容** 具有 _Markdown_ `语法`。
:::
:::deter
一些 **内容** 具有 _Markdown_ `语法`。
:::
:::assert
一些 **内容** 具有 _Markdown_ `语法`。
:::
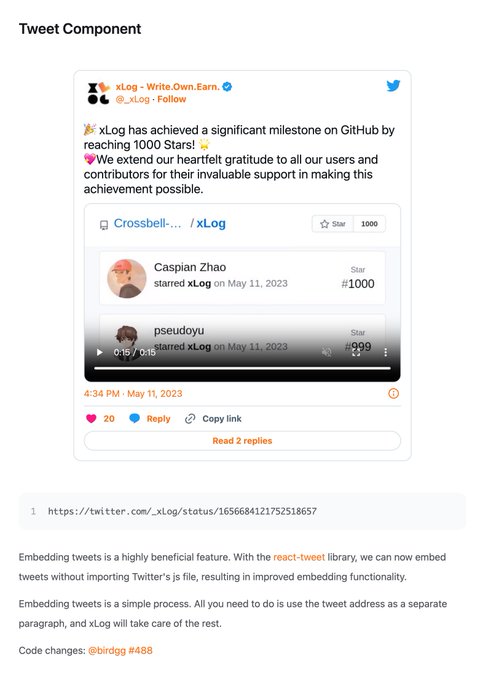
嵌入#
嵌入非常简单,只需将支持的 URL 放在单独的一行,xLog 将处理其余工作。
推文#
https://twitter.com/_xLog/status/1659488404403286016
YouTube#
https://www.youtube.com/watch?v=pLBX9vdrtn4
GitHub#
https://github.com/Crossbell-Box/xLog
哔哩哔哩#
https://www.bilibili.com/video/BV1H24y1w7B6/
CodeSandbox#
https://codesandbox.io/s/react-new
网易云音乐#
https://music.163.com/playlist?id=26467411
Spotify#
https://open.spotify.com/playlist/0gF2xmTxiBKqtuKWsw2iZG?go=1&sp_cid=131458eb3390e2bf127e485bffd1ec58&nd=1
APlayer#
音频标签将自动使用 APlayer 渲染。
<audio src="ipfs://bafybeihjiyr5r6zawpartvqbaqkfbeyyehvz5sk6cvpd7g6ir7cz73yz5q" name="光るなら" artist="Goose house" cover="ipfs://bafkreia4ytkhiqbdxt7kh2x5brhihuuql3vcr6nbrqco2hacgkrahfj4vq" lrc="[00:15.440]雨上がりの虹も (雨过天晴的彩虹)" loop ><audio>
支持的属性:
- src
- name
- artist
- cover
- lrc
- muted
- autoplay
- loop
DPlayer#
视频标签将自动使用 DPlayer 渲染。
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls=""></video>
Mermaid#
图表语法: https://mermaid.js.org/
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```\
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: 你好,John,你好吗?
loop 健康检查
John->>John: 对抗疑病症
end
Note right of John: 理性思维 <br/>占上风!
John-->>Alice: 很好!
John->>Bob: 你怎么样?
Bob-->>John: 非常好!
```\