這篇文章是為了解釋和演示 xLog 支援的 Markdown 語法。
如果您有任何問題或建議,隨時提交問題或評論。
遵循 GitHub 語法擴展 (GFM)#
規範詳情: https://github.github.com/gfm
範例:
標題#
## 標題級別 2
粗體#
**粗體**
粗體
引用#
> 引用
引用
列表#
普通列表#
- 列表 1
- 列表 2
- 列表 1
- 列表 2
有序列表#
1. 有序列表 1
1. 有序列表 2
- 有序列表 1
- 有序列表 2
任務列表#
- [ ] 任務列表 1
- [x] 任務列表 2
- 任務列表 1
- 任務列表 2
代碼#
`console.log("xLog")`
console.log("xLog")
```js
console.log("xLog")
console.log("是最好的!")
```\
console.log("xLog")
console.log("是最好的!")
主題分隔線#
---
連結#
`[連結標題](url)`
圖片#

斜體#
*斜體*
斜體
自動連結#
刪除線#
~~刪除線~~
刪除線
表格#
| foo | bar |
| --- | --- |
| baz | bim |
| foo | bar |
|---|---|
| baz | bim |
提及#
要在 xLog 中提及某人,只需使用 "@" 後跟他們的帳號。
@xlog
警示#
> [!NOTE]
> 用戶應該知道的有用信息,即使在瀏覽內容時。
> [!TIP]
> 有助於更好或更輕鬆地做事的建議。
> [!IMPORTANT]
> 用戶需要知道的關鍵信息,以達成他們的目標。
> [!WARNING]
> 需要用戶立即注意以避免問題的緊急信息。
> [!CAUTION]
> 有關某些行為的風險或負面結果的建議。
Note
用戶應該知道的有用信息,即使在瀏覽內容時。
Tip
有助於更好或更輕鬆地做事的建議。
Important
用戶需要知道的關鍵信息,以達成他們的目標。
Warning
需要用戶立即注意以避免問題的緊急信息。
Caution
有關某些行為的風險或負面結果的建議。
允許的 HTML 標籤和屬性#
參見: https://github.com/Crossbell-Box/xLog/blob/main/src/markdown/sanitize-schema.ts
出於安全原因,只允許白名單中的 HTML 標籤和屬性,但這不是一成不變的,因此如果您需要其他標籤或屬性,隨時提交 PR 或問題。
範例:
- 圖片居中和大小
<p align="center">
<img width="100" height="100" src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm">
</p>
- 並排顯示
<p class="flex justify-between">
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
</p>
- 顏色
<span style="color:red">紅色</span>
<span style="color:orange">橙色</span>
<span style="color:yellow">黃色</span>
<span style="color:green">綠色</span>
<span style="color:blue">藍色</span>
<span style="color:purple">紫色</span>
<span style="color:pink">粉紅色</span>
紅色 橙色 黃色 綠色 藍色 紫色 粉紅色
支援通用指令提案#
規範詳情: https://talk.commonmark.org/t/generic-directives-plugins-syntax/444
範例:
line1 :br line2 :i[HTML]{class="test"}` => `line1 <br> line2 <i class="test">HTML</i>
line1
line2 HTML
::video[title]{src=https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4 controls=true}` => `<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls="">title</video>
:::div{style="text-align: center"}
居中內容
:::
居中內容
支援數學表達式#
這句話使用 $$ 分隔符來顯示內聯數學: $$\sqrt{3x-1}+(1+x)^2$$
由於解析問題較多,我們已禁用使用單個 "$" 的語法。
要將數學表達式作為區塊添加,請開始新行並用兩個美元符號 $$ 分隔該表達式。
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$
內建組件#
提示框#
我們支援五種類型的提示框。
:::note{title="**等一下** _在那裡_!"}
一些 **內容** 具有 _Markdown_ `語法`。
:::
:::commend
一些 **內容** 具有 _Markdown_ `語法`。
:::
:::warn
一些 **內容** 具有 _Markdown_ `語法`。
:::
:::deter
一些 **內容** 具有 _Markdown_ `語法`。
:::
:::assert
一些 **內容** 具有 _Markdown_ `語法`。
:::
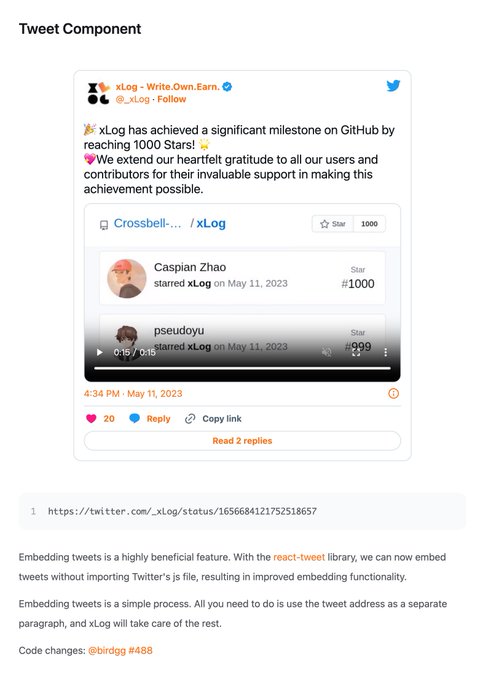
嵌入#
嵌入非常簡單,只需將支援的 URL 放在單獨的一行,xLog 將處理其餘的工作。
推文#
https://twitter.com/_xLog/status/1659488404403286016
YouTube#
https://www.youtube.com/watch?v=pLBX9vdrtn4
GitHub#
https://github.com/Crossbell-Box/xLog
Bilibili#
https://www.bilibili.com/video/BV1H24y1w7B6/
CodeSandbox#
https://codesandbox.io/s/react-new
NetEaseMusic#
https://music.163.com/playlist?id=26467411
Spotify#
https://open.spotify.com/playlist/0gF2xmTxiBKqtuKWsw2iZG?go=1&sp_cid=131458eb3390e2bf127e485bffd1ec58&nd=1
APlayer#
音頻標籤將自動使用 APlayer 渲染。
<audio src="ipfs://bafybeihjiyr5r6zawpartvqbaqkfbeyyehvz5sk6cvpd7g6ir7cz73yz5q" name="光るなら" artist="Goose house" cover="ipfs://bafkreia4ytkhiqbdxt7kh2x5brhihuuql3vcr6nbrqco2hacgkrahfj4vq" lrc="[00:15.440]雨上がりの虹も (雨过天晴的彩虹)" loop ><audio>
支援的屬性:
- src
- name
- artist
- cover
- lrc
- muted
- autoplay
- loop
DPlayer#
視頻標籤將自動使用 DPlayer 渲染。
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls=""></video>
Mermaid#
圖表語法: https://mermaid.js.org/
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```\
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: 你好,John,你好嗎?
loop 健康檢查
John->>John: 對抗疑病症
end
Note right of John: 理性思維 <br/>占上風!
John-->>Alice: 很好!
John->>Bob: 你呢?
Bob-->>John: 非常好!
```\